Collections are a group of complementary or related "member products" that can be marketed as a single product, even across categories. For example, a beach-themed apparel collection could include products from the catalog's Footwear, Accessories, and Shirts categories.
As all products in a collection are displayed on the same details page in the storefront, allowing customers to easily purchase individual products from the collection from one page. This provides the opportunity for the retailer to cross-sell more products, as well as enhancing the customer experience and convenience. However, the products within a collection must still be purchased individually; the collection cannot be sold on its own as a single entity.
Example
With collections, a merchandiser can display multiple products on a single details page and give each product equal real estate on this page. For example, a merchandiser could create a collection for a "living room" set that includes a couch, coffee table, end tables, and an entertainment center. These products will be shown together on a single details page on the storefront for the shopper to browse at once. The shopper can choose to add any of those products to their cart directly from that collection page, including selecting quantities and any available product options.
Configuring Collections
There are four steps to configuring collections in your product catalogs:
- Add the Collection Product Type to the Schema
- Create a Collection
- Add to Catalogs and Categories
- Select Primary Collections of Products
Add the Collection Product Type to the Schema
Before creating a collection, the appropriate product type needs to be added to the schema.
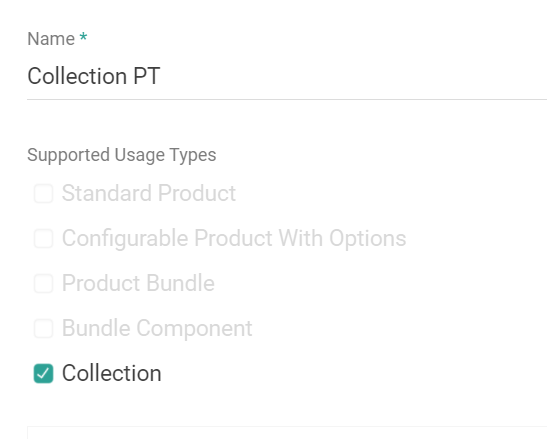
- In Settings > Schema > Product Types, create a new type following the instructions in the Product Types guide.
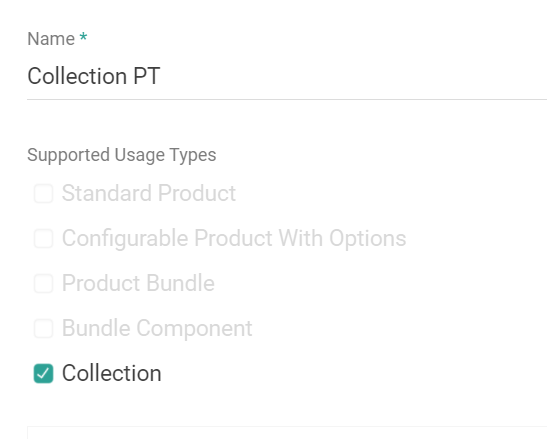
- Select Collection as the Supported Usage Type.

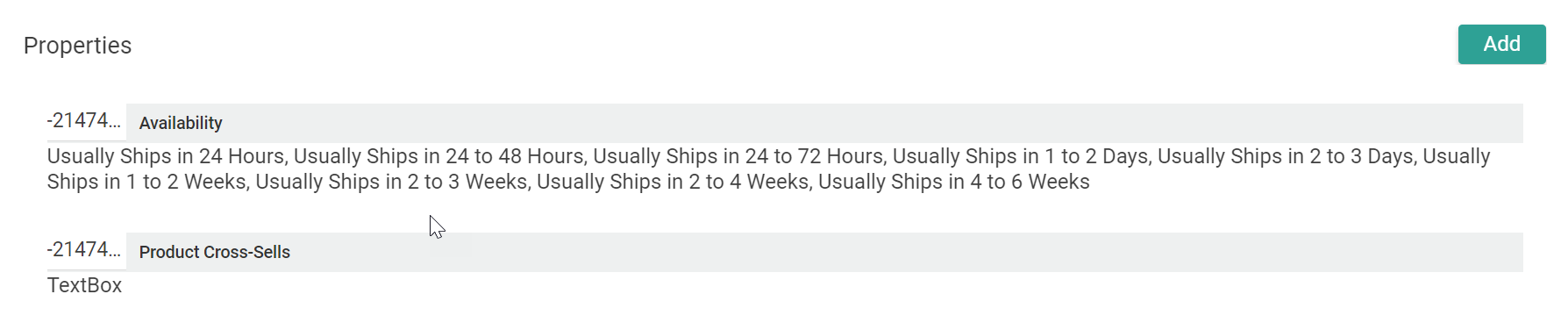
- A collection will inherit any base properties that are set up. Add any base properties that you want to apply for this collection type. You can also add properties that may be specific to the Collection Type. Extras, options, and variants are not supported.

- Click Save.
Although similar collections can use the same product type, it is generally a good idea to make separate product types for each collection so that they can have different properties as needed.
Create a Collection
As collections are created as a product type, they are viewed at Main > Products. Filter the Products view by "Product Type = Collection" to see a list of all collections.
Note that collections are created at the Master Catalog level but can then be assigned to child catalogs as needed.
- Click Create New Product in the top righthand corner to begin configuring a new collection.
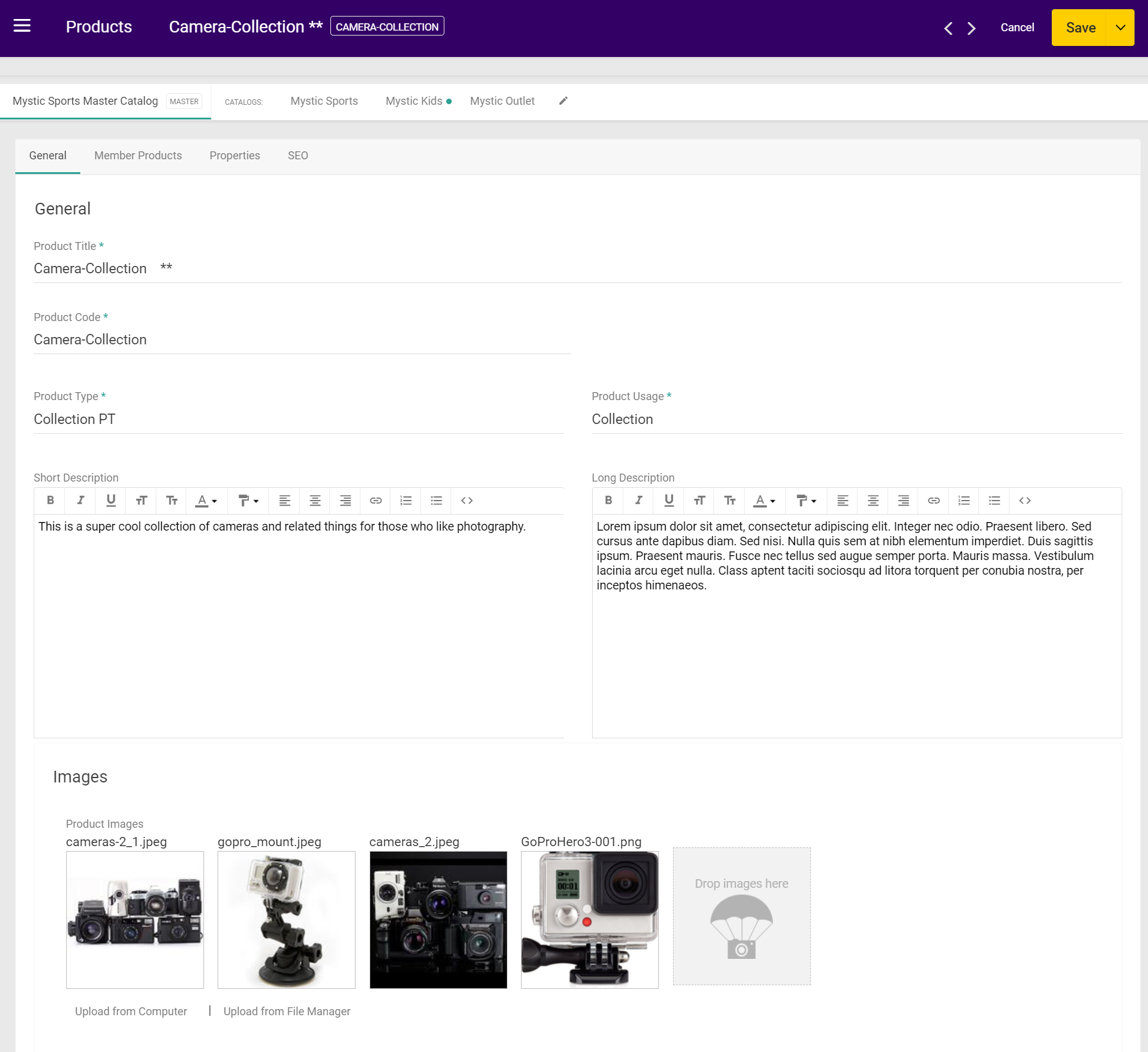
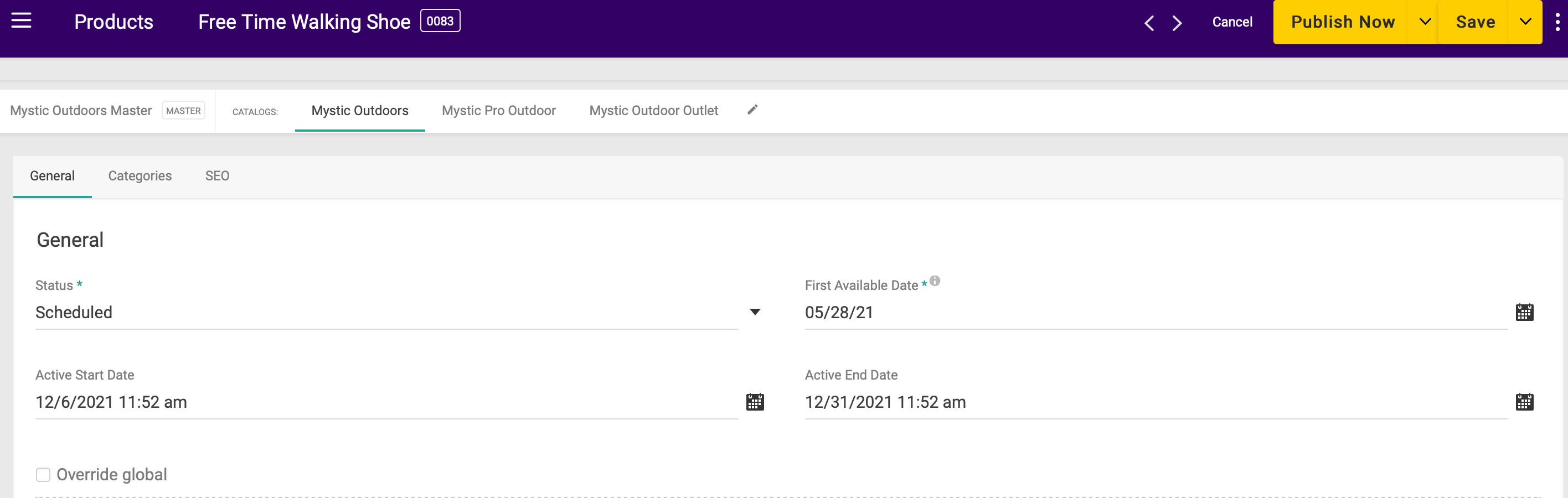
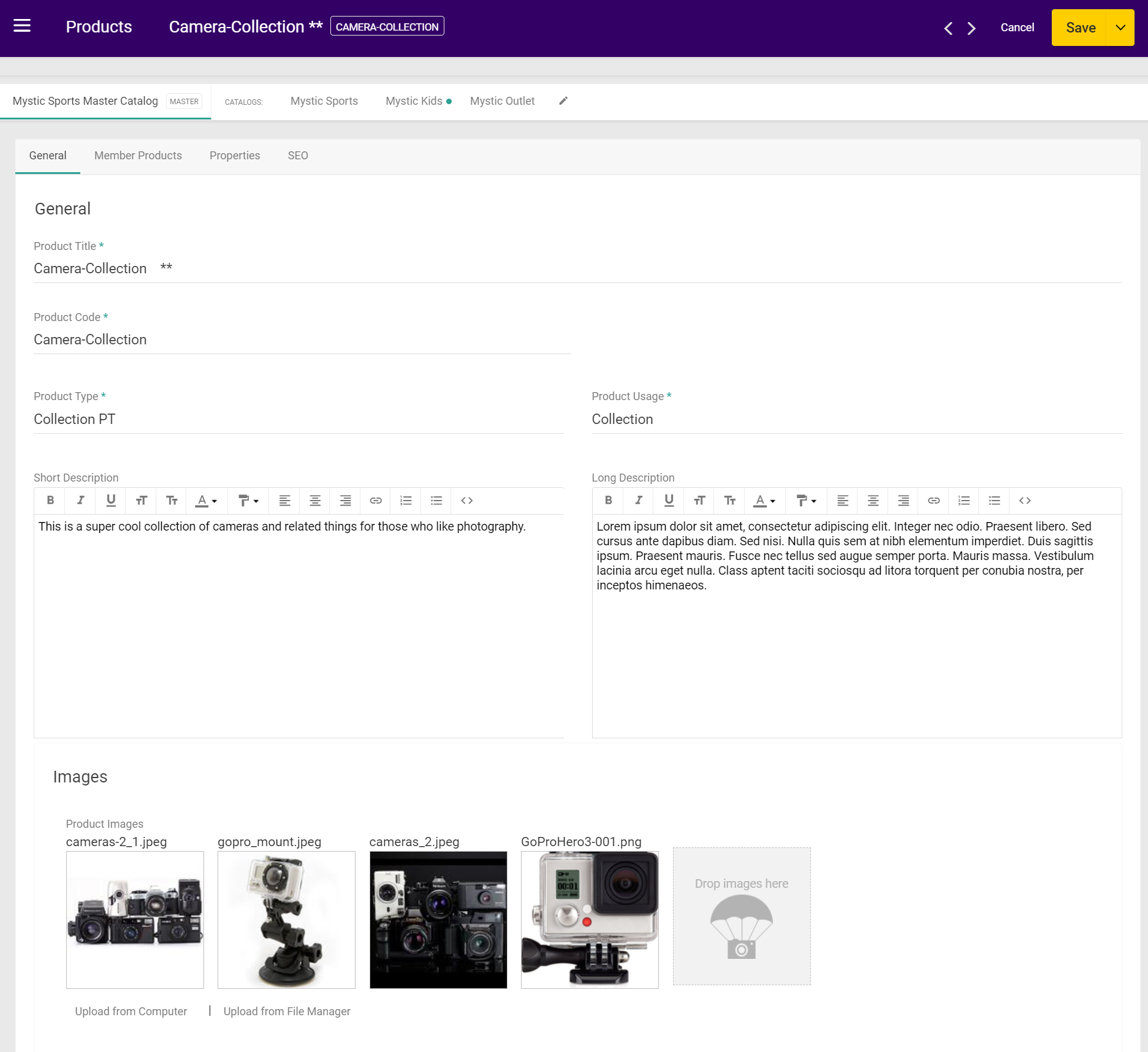
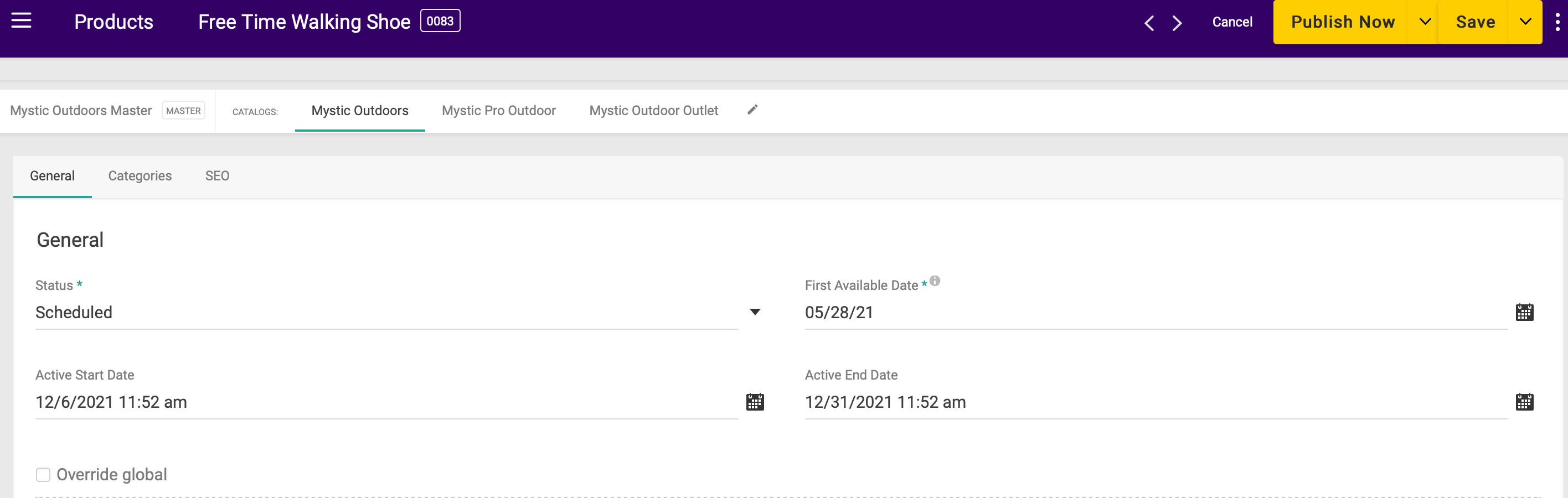
- In the General settings for a collection, provide the details of the collection.
- Product Title: The required name for the collection, to be displayed on the storefront.
- Product Code: The required code identifier for the collection.
- Product Type: The Collection product type that was added to the schema.
- Product Usage: his should always be "Collection" to indicate that this is not an individual product. When the Product Type and Product Usage are selected to indicate that this is a collection, the page will update to contain collection-specific configuration options.
- Short Description: A brief summary of the collection, usually one line. This will be displayed on the storefront.
- Long Description: A longer description explaining more details about the collection.
- Product Images: A list of images to provide a preview of products within this collection. The first entry in the list is the hero image that will be used as the primary collection image.

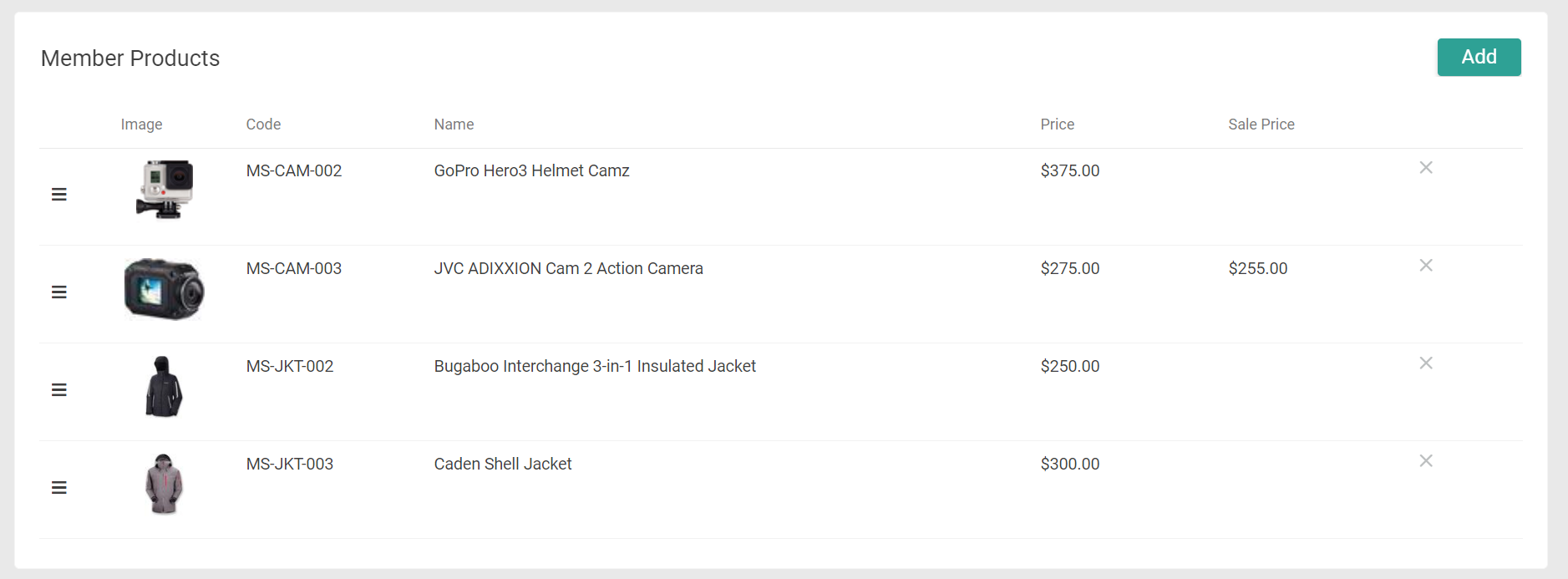
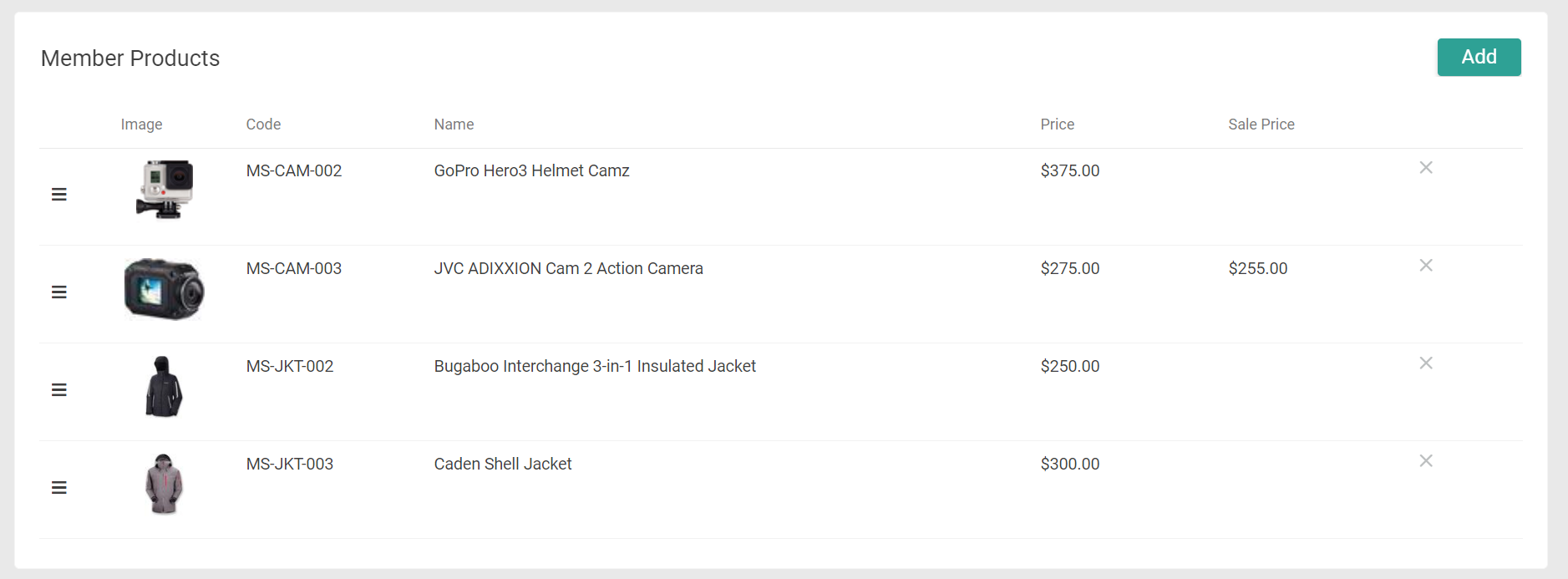
- The Member Products section displays a list of all products that have been added to this collection. If no products have been added yet, then the list will be empty. Note that these products do not all have to be from the same category – any Standard or Configurable product in the catalog can be part of a collection.

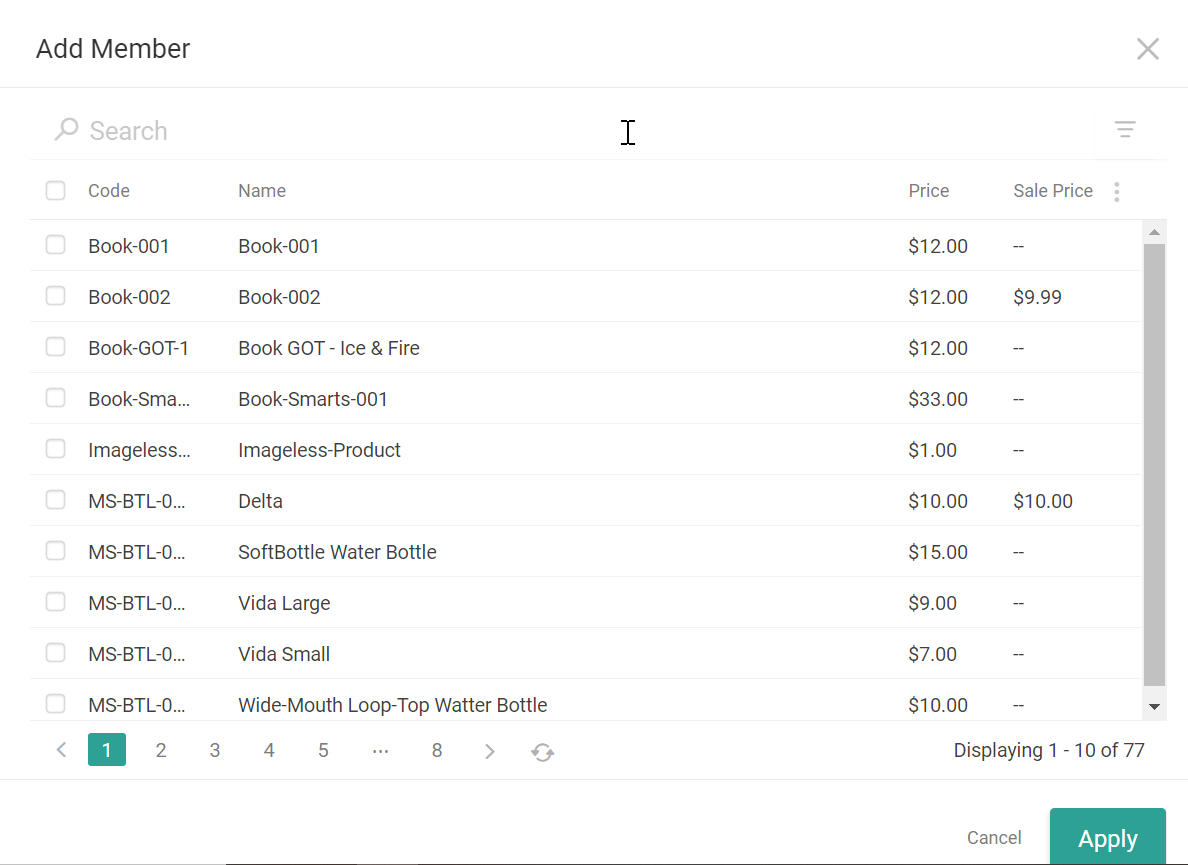
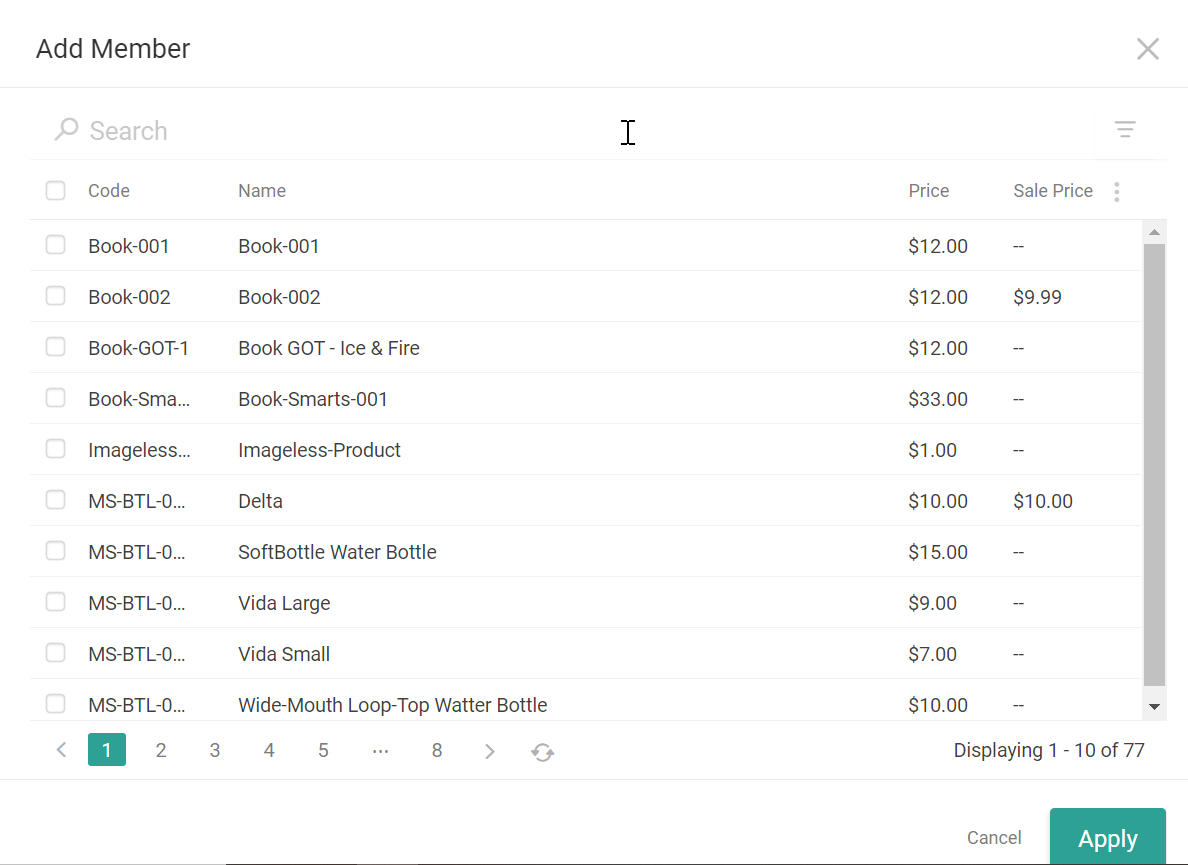
- Click Add in the top right of the Member Products section to open the below menu. A table of all standard and configurable products in the catalog will be displayed by default.
- Use the search bar to locate products by name or product code.
- Check the box of any product(s) that you wish to add to the collection. You may select up to a maximum of 35 products.
- Only Standard or Configurable product types are supported in collections. Any other products are not displayed as options in this table. This means that subcollections are not supported. You cannot add a collection as a member to another collection.
- Click Save to close the menu.
- All selected products will now be visible in the member products list. Drag and drop the products to change their ordering in the list; this will be the order that they are displayed in on the collection details page of the storefront.
- If at least one product member exists and is in stock, then the collection will be displayed on the storefront. If a collection is created without any member products, then the collection will not be displayed on the storefront. However, if a collection is created with product members and then those members are removed, it will still continue to display on the storefront.

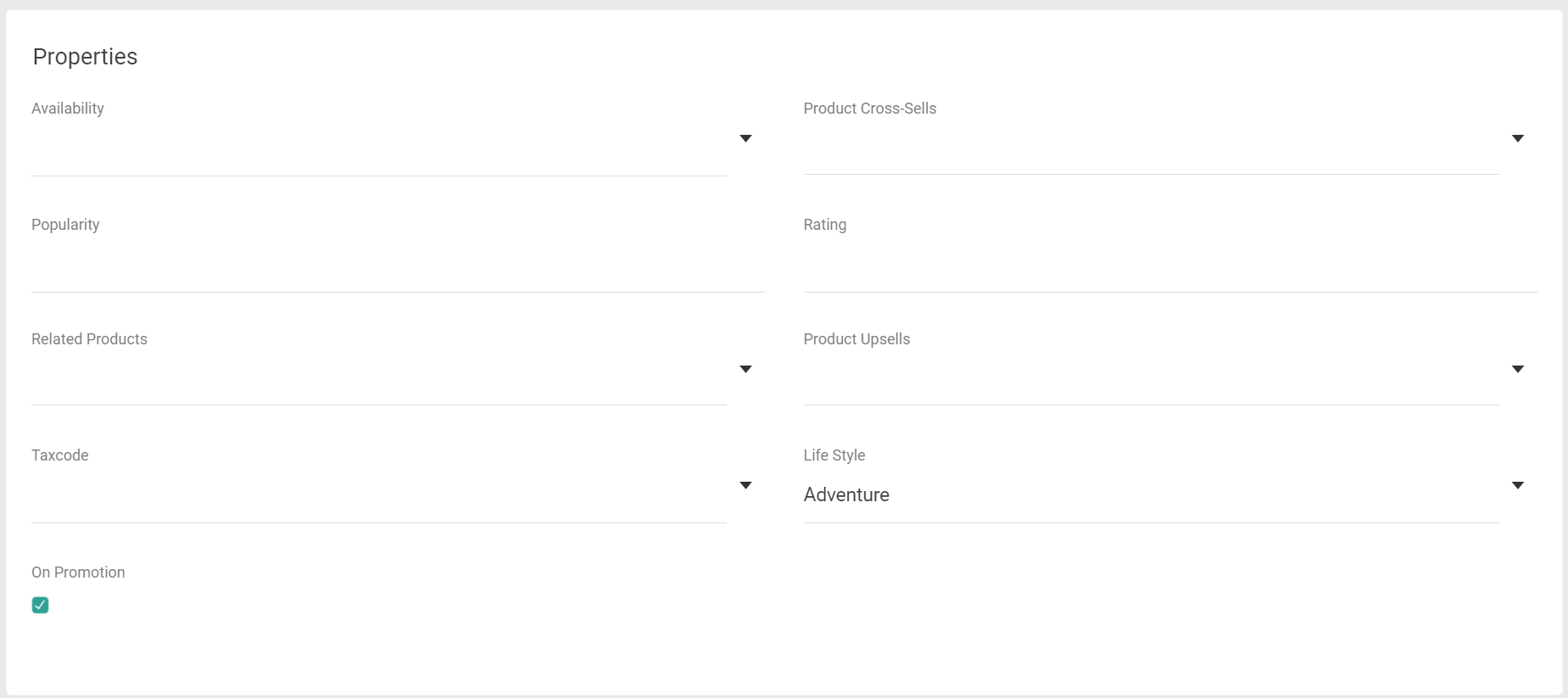
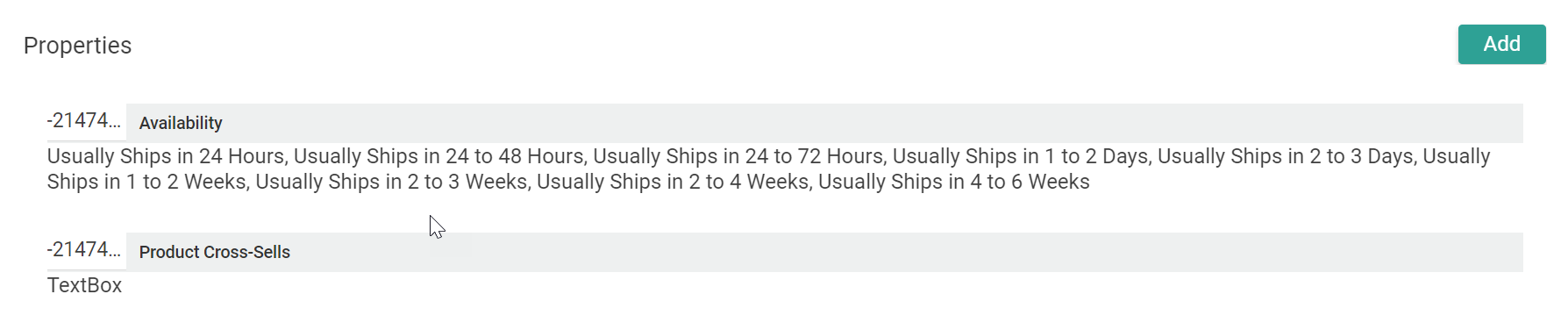
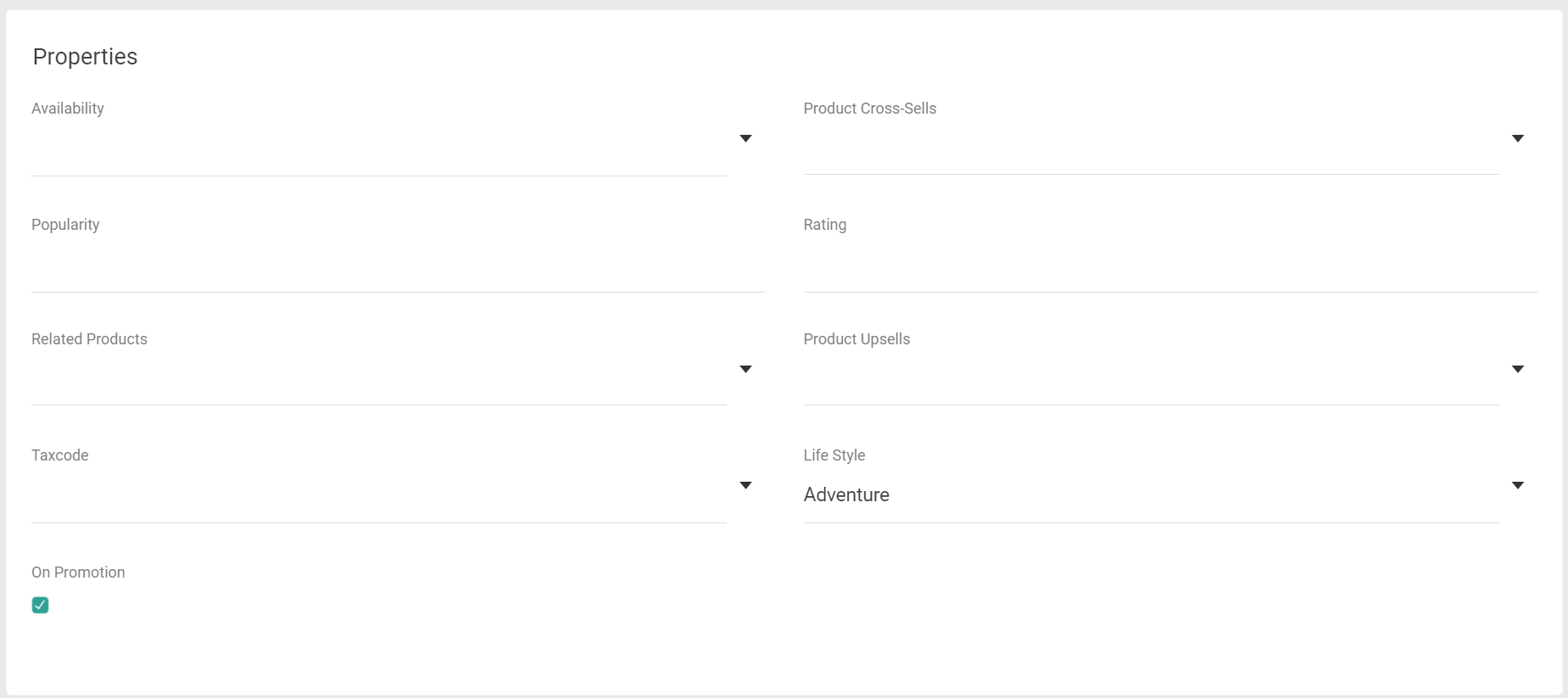
- In the next section of the collection settings, any available properties can be set at the collection level. The base properties inherited in the product type that was configured in the schema are not mandatory. If an inherited property does not apply to the collection, then do not select a value.
- Note that any fields related to exact unit price, shipping, and inventory are not supported for collections, because a collection itself cannot be sold as a product—only the individual product members can be purchased.

- Note that any fields related to exact unit price, shipping, and inventory are not supported for collections, because a collection itself cannot be sold as a product—only the individual product members can be purchased.
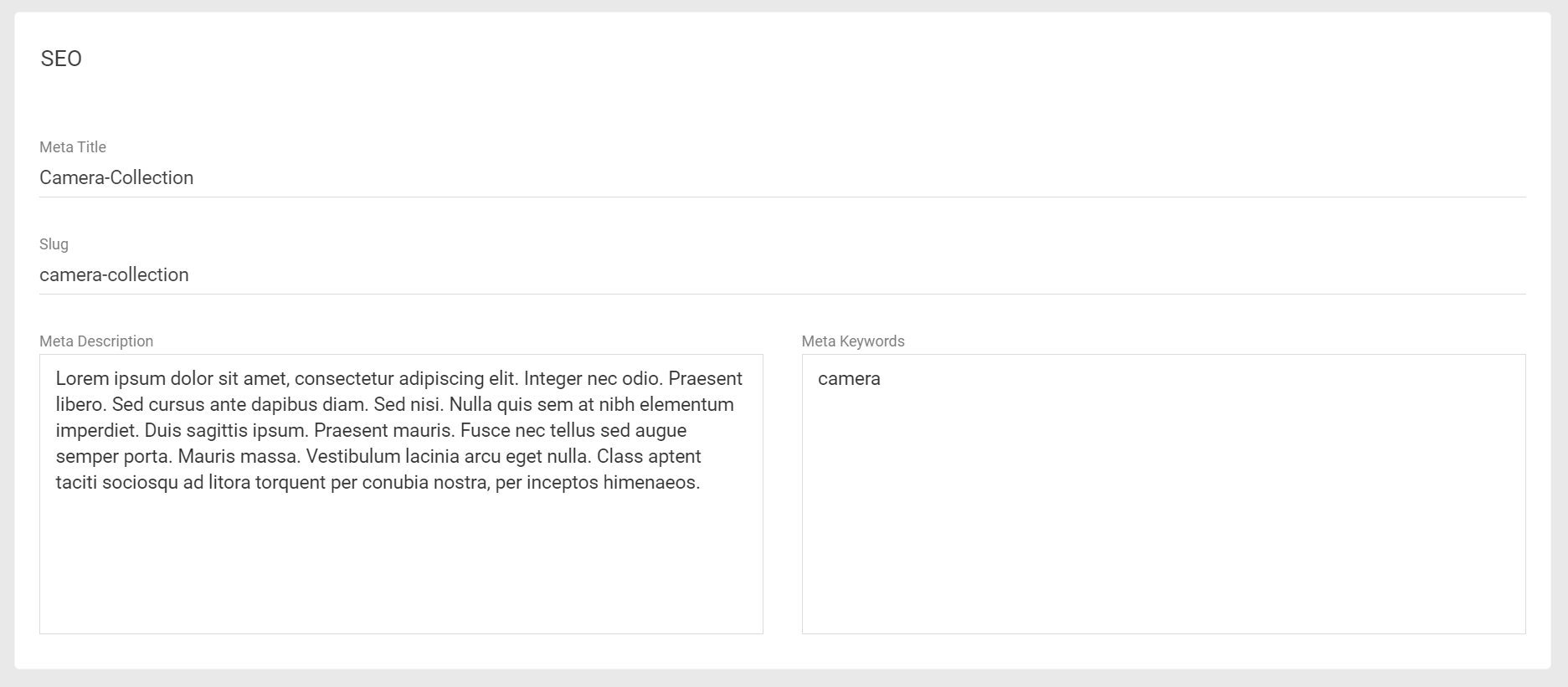
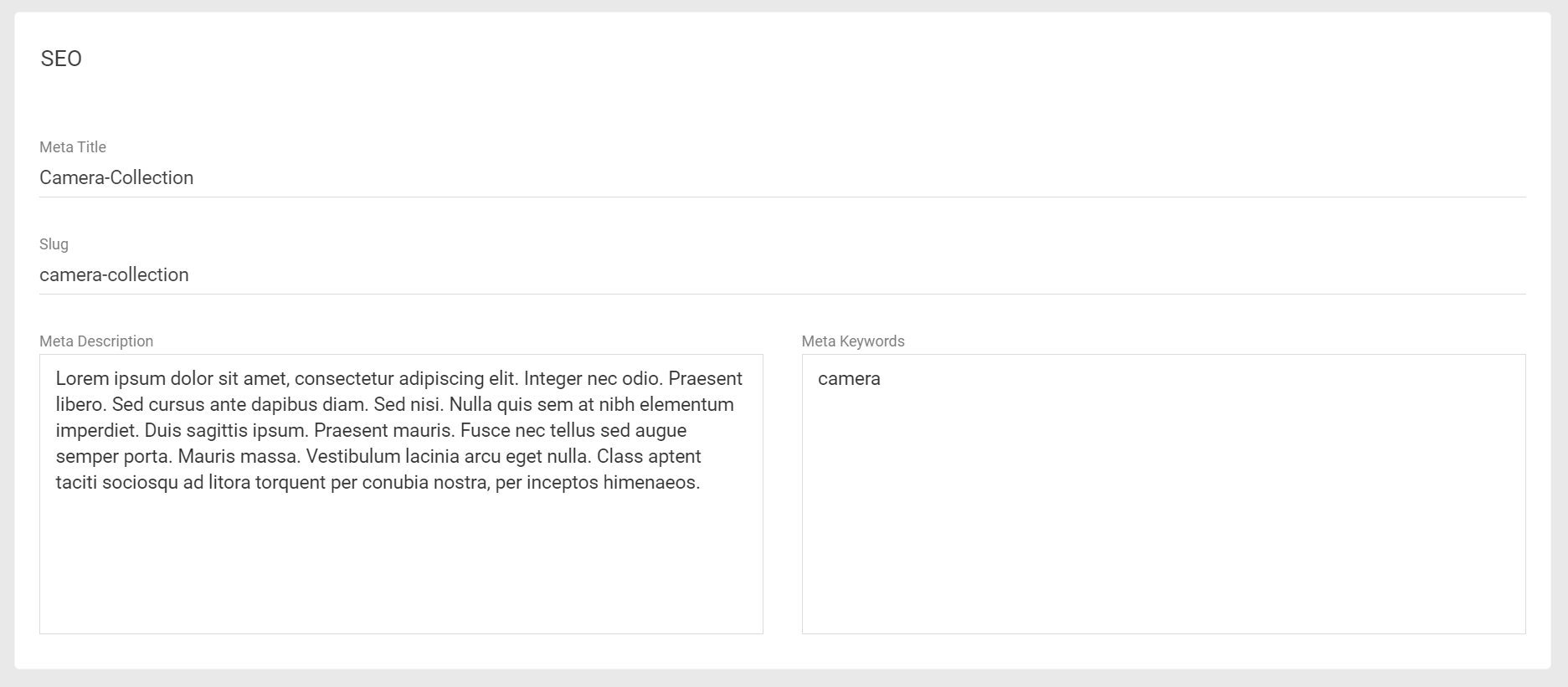
- Optional SEO details can be set for the collection and will affect the collection details page on the storefront. In the SEO section at the bottom of the collection settings page:
- Enter a meta title.
- Enter a slug for this page.
- Enter a meta description and keywords for this page.

- Continue to the next section to add the collection to any catalogs and categories.
Add to Catalogs and Categories
While the collection is always made at the master catalog level, you can also add it to any child catalogs.
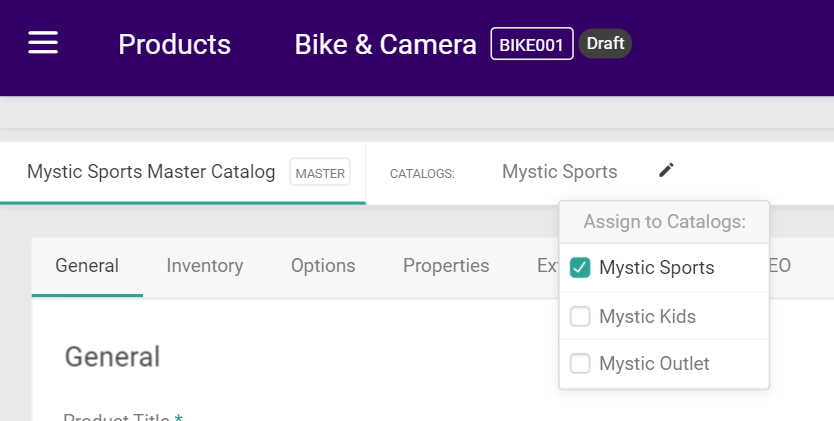
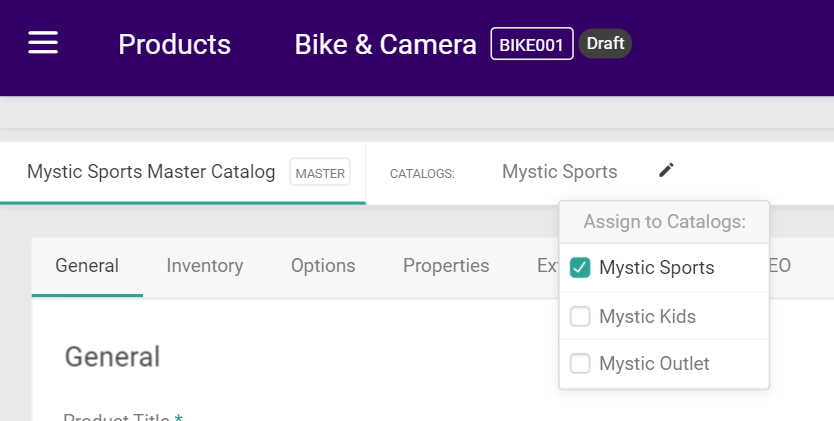
- Click the pencil icon in the Catalog header above the product settings and add the collection to additional catalogs by checking the box next to one or more catalog names.

- Child catalogs that the collection is a part of will be added to the header once selected. Click a catalog name to view the catalog-specific configurations for the collection.
- You can set any overrides to the General and SEO settings at the catalog level. Check the box for Override global to set different values that will only be used for the collection within this catalog. If the override box is not checked, then the fields will be greyed out.

When a collection is added to a child catalog, you can then apply it to any categories within that catalog. This means that the collection will be displayed on that category page in the storefront alongside any other products in the category.
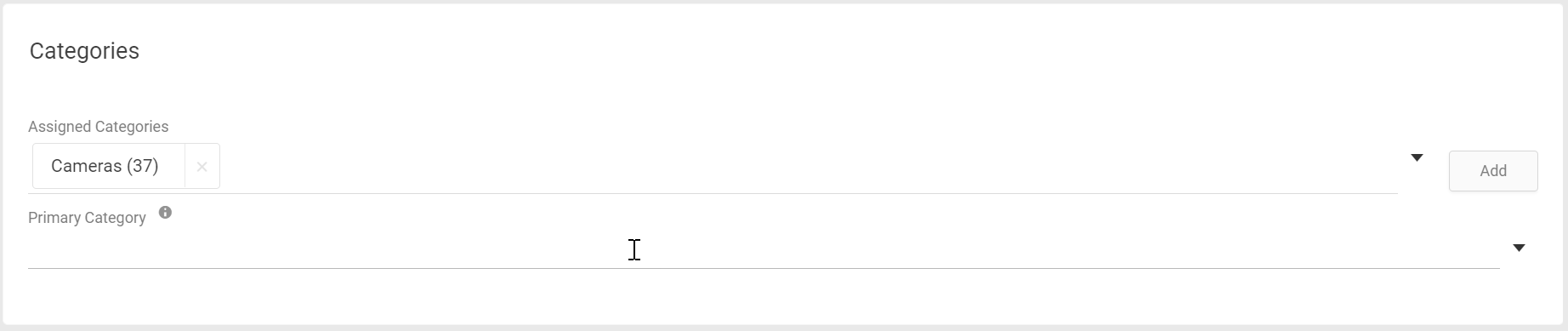
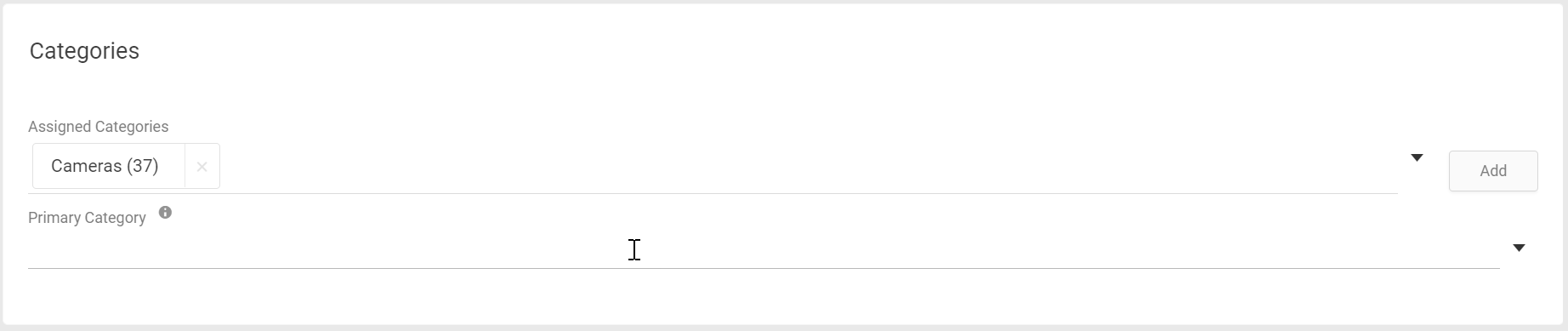
- Click Add next to Assigned Categories or use the dropdown to assign the collection to any categories, just as you would for other products. Once added, the collection will always be displayed in the category by default (as long as it has at least one member product).
- The Primary Category specifies which static category to use in the navigation breadcrumb on the storefront, regardless of how shoppers navigate to the collection. If not set, the default is to use the category with the smallest ID in the catalog.

- Click Save in the top righthand corner of the page to finalize the collection creation. Note that a collection can still be saved without any member products being added – however, an empty collection will not be displayed on the storefront.
Static, Dynamic, and Real-Time Categories
To add a collection to a category, add it like you would any regular product. This allows you to have categories that are only regular products, categories that are mixed products and collections, and categories that are only collections.
For static categories, a category can be set at the product member or collection level. If set at the collection level, then the collection will be included in the category. If not set, then the collection will only be included in the category based on whether any of its member products are assigned to that category.
For static and dynamic categories, you don't have to explicitly add collections because the collection will be displayed as long as any product member belongs to the category. However, collections must be explicitly added to any real-time categories. Kibo recommends that if you want to use collections for real-time categories, then use a condition for the category that the collection itself falls within rather than being dependent on a specific member product.
Select Primary Collections of Products
A member product can be added to multiple collections, but only one can be its primary collection. The "primary collection" is the collection that the product is generally associated with on the product details page in the storefront.
However, a primary collection is not required. The default setting for a primary collection is none – the primary collection must be explicitly chosen on the product settings. For any other collections that have not been selected as the primary, the product will still be listed with other member products when viewing the collection but the collection will not be displayed on the product's details page.
- Select a product in Main > Catalog > Products.
- In the General settings, select a primary collection from the dropdown menu. The available collections are those that the product is already added to.

Viewing Collections
Collections are displayed on the storefront in their own details page and on their member products' details page where they are the primary collection. They will also be returned in search results like other products. This section shows some examples of how they are displayed, though the exact display will depend on your front-end design and implementation.
Be aware that collections should not be added to lists or Quick Orders from the product picker for B2B shoppers.
Collection Details Page
While each member product in a collection still has its own individual details page on the storefront like any other product, the collection also has a details page that will display information for the entire collection: the name, description, hero image, and list of member products.
The order that the member products are displayed in is based on the sort order determined for the collection. The shopper can browse this list and quickly add individual products to their cart by selecting any product variant options and the quantity before clicking Add to Cart. Clicking any product in the list will take the shopper to the product details page.
Clicking Shop the Collection as shown in the example below will focus the page on the list of member products. However, this page can be customized on your front-end.

Collections on the Product Details Page
When viewing an individual product details page on the storefront, the name of the collection that the product belongs to will be displayed and linked to the collection details page. If the Member Product belongs to more than one collection, only the primary collection that was selected in the product settings will be displayed.

Collections in Search Results
For existing clients, the Search Schema will need to be manually updated with the below fields, which will be provided out of the box for new clients.
A collectionMemberNames field is supported in the schema for Site Search, allowing collections to be returned in the standard storefront search results in addition to their individual member products. For example, if a user does a search for "hammer" then the search results will include both the hammer product and the Tools collection that the hammer is a part of.
The lenient and lenient pf attribute types are included by default, but if you want to add other types then you can as long as it is still using the collectionMemberNames field. For more information about editing the search schema, see the Search Schema documentation.

Assign weights to each collectionMemberNames field. Give the collections a low weighting if you want to bury them in search results.

By default, a collection will be displayed in a category if a member product is in that category.
Faceting Collections
Collections can be faceted and will be displayed on the storefront if any member product matches the facet criteria, which includes direct fields like price (which are not set at the collection level but are analyzed at the member product level). For example, if a Facet is "price range: ($5 – $500)" then the collection will display if even one of the member products is $5. Even if multiple members in the collection fall within the facet criteria, the collection will only be displayed once.
If the value of any property is left blank at the collection level, then the member property values will be referenced instead. However, if this value is set at the collection level then it will be used as the override and determine whether the collection appears in faceting regardless of the property values of the member products.
Examples:
- Facet: Rating range: (3—5). If even one of the products in the collection has a rating of 4, the collection will be displayed.
- Filter by Popularity = 5. Both a product member and collection have a popularity of 5. In this case, the product member and the collection will be displayed.
- Filter by Season = Fall. Only the collection has this property set. Only the collection is displayed.
For more information about configuring facets, see Facets.